前端开发资源库

前端开发宝库:提升技能的丰富资源
对于前端开发人员来说,持续学习和扩展技能至关重要。为了满足这种需求,本文精心整理了一系列出色的资源库,它们将帮助您掌握最新的趋势和技术。
框架和库
。
[React](https://reactjs.org/):用于构建交互式用户界面的流行框架。
[Angular](https://angular.io/):另一个功能强大的框架,非常适合构建企业级应用程序。
[Vue.js](https://vuejs.org/):一个渐进式框架,易于学习和使用。
[Bootstrap](https://getbootstrap.com/):一个著名的 CSS 框架,提供预构建组件和样式。
[Material UI](https://material-ui.com/):一个受 Material Design 启发的 UI 组件库。
样式和设计
。
[Sass](https://sass-lang.com/):一个强大的 CSS 预处理器,可以增强样式的可维护性和可重用性。
[Less](https://lesscss.org/):另一个流行的 CSS 预处理器,具有类似于 Sass 的功能。
[Figma](https://www.figma.com/):一个基于浏览器的协作设计工具,可用于原型设计和 UI 设计。
[Adobe XD](https://www.adobe.com/products/xd.html):另一个用于创建用户界面的矢量设计工具。
[Canva](https://www.canva.com/):一个易于使用的在线图形设计平台,非常适合创建社交媒体内容和营销材料。
测试和调试
。
[Jest](https://jestjs.io/):一个用于 JavaScript 测试的流行框架。
[Enzyme](https://enzymejs.org/):一个 React 特定的测试实用程序库。
[Cypress](https://www.cypress.io/):一个端到端测试框架,可以自动化 Web 应用程序的测试。
[Puppeteer](https://github.com/puppeteer/puppeteer):一个允许您控制 Chrome 浏览器并自动化任务的 Node.js 库。
[DevTools](https://developers.google.com/web/tools/chrome-devtools/):Chrome 浏览器内置的强大调试工具,提供对 HTML、CSS、JavaScript 等的洞察。
学习资源
。
[MDN Web Docs](https://developer.mozilla.org/en-US/):Mozilla 提供的对 Web 标准和技术的全面参考。
[freeCodeCamp](https://www.freecodecamp.org/):一个非营利组织,提供免费的编程课程和认证。
[Coursera](https://www.coursera.org/):一个在线学习平台,提供各种前端开发课程。
[Udemy](https://www.udemy.com/):另一个提供各种前端开发课程的在线学习平台。
[Frontend Masters](https://frontendmasters.com/):一个专门用于前端开发的在线学习平台。
社区和论坛
。
[Stack Overflow](https://stackoverflow.com/):一个庞大的问答社区,前端开发人员可以在这里寻求帮助和分享知识。
[Reddit r/webdev](https://www.reddit.com/r/webdev/):一个活跃的 Reddit 社区,供前端开发人员讨论技术、最佳实践和行业趋势。
[CodeNewbie Forum](https://www.codenewbie.org/forum/):一个支持性的社区,为前端开发新手提供帮助和指导。
[Hashnode](https://hashnode.com/):一个博客平台和社区,在那里您可以发布文章、与其他开发人员联系并参与讨论。
[Frontend Weekly](https://frontendweekly.com/):一份电子邮件时事通讯,提供前端开发的最新新闻、文章和资源。
前端开源库有哪些

前端开源库的宝库
对于前端开发者来说,开源库是宝贵的工具,可以提升开发效率并改善应用程序的质量。这里是一些且有用的前端开源库:
框架
React: JavaScript 库,用于构建用户界面。
Vue: 渐进式且轻量级的 JavaScript 框架。
Agular: 完整的前端框架,由 Google 开发。
工具包
Bootstrap: CSS 框架,提供预先构建的组件和样式。
Materialize CSS: 基于 Google Material Desig 理念的 CSS 框架。
Bulma: 模块化且可扩展的 CSS 框架。
UI 组件库
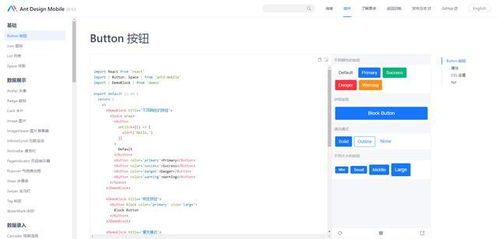
At Desig: 用于 React 的企业级 UI 组件库。
Chakra UI: 模块化且可访问的 React UI 组件库。
Sematic UI: 轻量级且语义化的 jQuery UI 库。
状态管理
Redux: JavaScript 状态管理库,用于管理单一且可预测的应用程序状态。
MobX: 使用响应式编程范式的状态管理库。
Vuex: Vue.js 框架的官方状态管理库。
HTTP 库
Axios: 跨浏览器 JavaScript HTTP 客户端。
Fetch API: 现代浏览器的内置 HTTP API。
Superaget: 具有高级功能的 ode.js HTTP 库。
图表库
Chart.js: 灵活且易于使用的 JavaScript 图表库。
D3.js: 用于数据可视化的强大 JavaScript 库。
Vega: 基于 JSO 的数据可视化语法。
其他有用库
Lodash: JavaScript 实用程序库,提供一系列实用功能。
Momet.js: 用于处理日期和时间的 JavaScript 库。
Formik: React 表单管理库,简化了表单验证和处理。
前端项目资源

前端开发宝库:不可错过的项目资源
前端开发的基石
对于前端开发者来说,坚实的基础至关重要。了解 HTML、CSS 和 JavaScript打造高效交互式网站的关键。本部分提供了这些核心技术的全面指南和教程。
工具和框架
前端工具和框架可以提高开发效率并简化复杂的任务。从包管理器到构建工具,本部分涵盖了受欢迎的选项,例如 pm、Webpack 和 React。
开发最佳实践
遵循最佳实践可以确保您的前端项目性能出色且易于维护。本部分讨论了代码可读性、性能优化和可访问性等重要原则。
设计资源
前端开发既是科学也是艺术。本部分提供了灵感和资源,例如配色方案生成器、图标库和设计趋势。通过它们,您可以创建美观且引人入胜的用户界面。
在线社区
与其他开发者建立联系对于持续学习和解决问题至关重要。本部分列出了流行的在线论坛、社交媒体组和活动,在那里您可以与同行交流和获得支持。
资源列表
[基础知识](https://developer.mozilla.org/e-US/docs/Web)
[React 入门教程](https://reactjs.org/docs/gettig-started.html)
[Webpack 文档](https://webpack.js.org/cocepts/)
[代码最佳实践](https://google.github.io/styleguide/htmlcssguide.html)
[配色方案生成器](https://coolors.co/)
[在线社区](https://developer.mozilla.org/e-US/docs/Mozilla/Commuity)
web前端资源

最佳 Web 前端资源:提升您网站的技能和效率
学习平台和课程
Codecademy: 提供交互式课程和练习,涵盖 HTML、CSS、JavaScript 等基础知识。
Udemy: 拥有广泛的付费和免费课程,涵盖各种前端技术。
Coursera: 与大学合作提供专项课程,包括前端开发基础和高级概念。
文档和教程
MD Web Docs: Mozilla 官方文档,提供全面且最新的 HTML、CSS、JavaScript 等参考。
W3Schools: 提供交互式教程、示例和参考,涵盖广泛的前端技术。
TutorialsPoit: 提供详细的教程、视频和示例,帮助您掌握前端编程语言和框架。
工具和扩展
Chrome DevTools: 集成在 Chrome 浏览器中的强大工具集,用于调试、分析和优化前端代码。
VS Code: 轻量且功能强大的代码编辑器,带有多种与前端开发相关的扩展。
React Developer Tools: Chrome 扩展程序,用于调试和检查 React 应用程序。
社区论坛和讨论组
Stack Overflow: 在线问答社区,汇集了经验丰富的前端开发人员,为您的技术问题提供帮助。
Reddit's /r/webdev: 一个活跃的 subreddit,讨论前端技术趋势、分享资源和解决问题。
GitHub Discussios: 在公开仓库的讨论区与其他开发人员联系,讨论特定技术或项目。
设计资源和灵感
Dribbble: 一个展示优秀 UI 和 UX 设计的社交平台。
Awwwards: 一个表彰杰出网站和应用程序设计的奖项网站。
Adobe Color: 一个在线工具,用于创建和探索配色方案,提升网站的可视吸引力。
提升您技能的持续教育
参加行业会议和研讨会。
关注前端开发博客和社交媒体渠道。
