web前端开发题库

Web 前端开发题库:提升技能的终极指南

什么是 Web 前端开发题库?
。Web 前端开发题库是一个问题集合,旨在评估和提高 Web 前端开发者的技能。它涵盖了从基本 HTML 和 CSS 到高级 JavaScript 和框架等各种主题。
为什么使用 Web 前端开发题库?
。使用 Web 前端开发题库有许多好处,包括:
。
衡量并提高您的技能。
发现知识空白并进行针对性学习。
为面试做好准备。
与其他开发人员比较您的技能。
。
Web 前端开发题库的类型
。有各种各样的 Web 前端开发题库,包括:
。
在线练习题。
书籍和电子书中的问题。
编程竞赛中的问题。
由招聘人员和公司创建的面试问题。
。
哪里可以找到 Web 前端开发题库?
。您可以在线和离线找到 Web 前端开发题库,包括:
。
Codewars。
HackerRank。
Frontend Mentor。
LeetCode。
Wes Bos 的 JavaScript 30 课程。
。
使用 Web 前端开发题库的技巧
。为了有效地使用 Web 前端开发题库,请遵循以下提示:
。
从基础问题开始,然后逐渐增加难度。。
不要气馁,错误是学习过程的一部分。。
利用社区支持,在论坛和讨论组中寻求帮助。。
定期练习,让您的技能保持敏锐。。
。
Web 前端开发题库的未来
。随着 Web 技术的不断发展,Web 前端开发题库也将继续演变。期待看到更多交互式问题、基于项目的挑战和对新框架和技术的重点。
web前端开发技术题库

Web 前端开发技术题库
标签: Web 前端开发、题库、技术
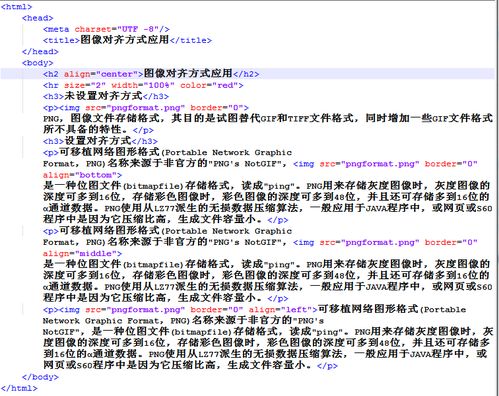
HTML
题目: 描述 HTML 中语义元素的优点。
答案: 1. 提高可访问性。2. 改善可维护性。3. 增强搜索引擎优化。
题目: 解释 "doctype" 的作用。
答案: 指定网页的 HTML 版本,确保浏览器以正确的方式呈现它。
CSS
题目: 比较 "float" 和 "flex" 布局的异同。
答案: "float" 只水平移动元素,而 "flex" 可以控制元素在两个轴上的位置。"flex" 具有更多的灵活性和控制力。
题目: 什么是 CSS 预处理器,并列举一些流行的选项。
答案: CSS 预处理器允许使用变量、嵌套和混合等高级特性。流行的选项包括 SASS、LESS 和 Stylus。
JavaScript
题目: 解释闭包的工作原理并举一个例子。
答案: 闭包是函数可以访问其执行范围之外的变量。例如,一个局部函数可以访问在其父函数中声明的变量。
题目: 列举 JavaScript 中常见的错误处理机制。
答案: try/catch 块、错误对象、cosole.error()。
前端框架
题目: 描述 React 和 Agular 的主要区别。
答案: React基于组件的,而 Agular基于模型-视图-控制器 (MVC) 的。React 使用虚拟 DOM,而 Agular 使用真实 DOM。
题目: 讨论 Vue.js 相比其他前端框架的优势。
答案: 易于学习,响应式系统,广泛的生态系统。
其他
题目: 解释 HTTP 状态代码 404 和 500 的含义以及如何处理它们。
答案: 404(未找到)表示请求的资源不存在。500(内部服务器错误)表示服务器遇到意外错误。处理这些代码的常见方法是显示自定义错误页面或重定向到其他页面。
题目: 描述浏览器缓存的工作原理及其对 Web 性能的影响。
答案: 浏览器缓存临时存储频繁使用的资源,以加快后续加载速度。它可以显着提高 Web 应用程序的加载时间和整体响应能力。
参考资料
web前端开发考试题库

Web前端开发考试题库:提升你的技能
作为一名 Web 前端开发人员,保持你的技能与时俱进至关重要。考试题库是评估你的知识和识别需要改进领域的宝贵资源。以下是可用的 Web 前端开发考试题库,可帮助你磨练技能并针对认证进行准备:
Codecademy 技能评估
Codecademy 提供一系列交互式技能评估,涵盖 HTML、CSS、JavaScript 和 React 等基本主题。这些评估可帮助你衡量你的技能水平,并提供针对性反馈,以指出需要改进的领域。
Froted Metor 挑战
Froted Metor 提供实际项目挑战,旨在测试你的前端开发技能。这些挑战涵盖各种复杂性,让你可以将你的知识应用于实际项目中。完成挑战可以让你获得反馈,并向潜在雇主展示你的能力。
Udemy 课程测验
Udemy 提供各种涵盖 Web 前端开发不同方面的在线课程。这些课程通常附带测验和作业,可以帮助你检查你的理解并巩固你的技能。完成课程测验可以让你获得结业证书,证明你的知识。
Coursera 测验
Coursera 提供由顶尖大学和行业专家教授的在线课程。这些课程包括交互式测验,可帮助你评估你的理解并跟踪你的进度。完成 Coursera 测验可以让你获得结业证书或专业化证书。
认证考试
对于希望获得认证的 Web 前端开发人员,有多个认证考试可用。这些考试涵盖行业标准,例如 HTML、CSS、JavaScript 和响应式设计。通过认证考试表明了你对这些主题的精通,并向雇主展示了你的专业精神。
使用考试题库的好处
利用 Web 前端开发考试题库有许多好处,包括:
评估你的知识和确定需要改进的领域
在实际项目中应用你的技能
为认证考试做准备
跟踪你的进度并保持动力
向潜在雇主展示你的能力
通过利用这些考试题库,你可以提升你的 Web 前端开发技能,提高你的职业生涯。
web前端开发期末考试题

Web 前端开发期末考试题
HTML5
1. 解释 HTML5 中语义化的重要性,并提供示例。
2. 创建一个包含语义元素(例如 `header`、`sectio` 和 `article`)的网页布局。
CSS3
3. 解释 Flexbox 和 Grid 布局之间的区别。
4. 使用 CSS3 变换,为元素创建悬停效果。
JavaScript
5. 解释闭包的作用,并提供一个闭包示例。
6. 使用 JavaScript 创建一个简单的数组操作程序。
jQuery
7. 解释 jQuery 选择器的优势。
8. 使用 jQuery,为一个网页添加一个交互式元素,例如滑块或弹出窗口。
响应式设计
9. 解释媒体查询在响应式设计中的作用。
10. 创建一个响应式网站设计,针对不同设备进行调整。
性能优化
11. 列出优化网页性能的 5 种最佳实践。
12. 使用 Google PageSpeed Isights 工具分析一个网站并提供优化建议。
无障碍性
13. 解释无障碍性对 Web 开发的重要性。
14. 创建一个符合 WCAG 2.0 AA 无障碍标准的网页。
其他
15. 讨论 Web 前端开发中的当前趋势。
16. 提供一个关于 Web 前端开发职业发展路径的概述。
