随着互联网时代的发展,前端开发已经成为一项非常重要的技术,对于前端开发来说,有很多基本的概念是必须要掌握的。在这篇文章中,我将为大家介绍前端开发的几个基本概念,希望大家对前端开发有更深入的理解。
。
HTML。

。
CSS

。
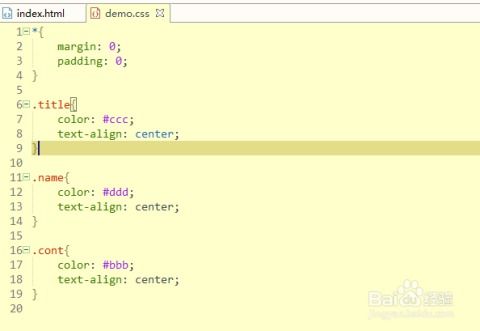
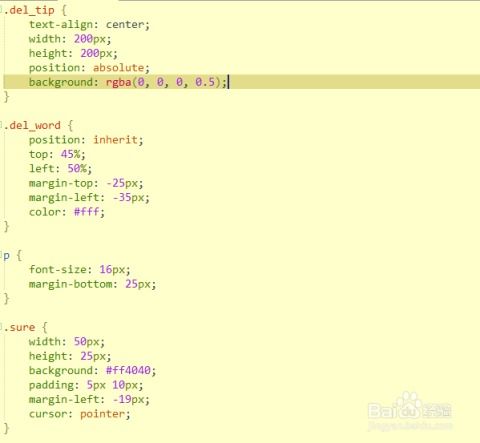
CSS (Cascadig Syle Shees)是描述网页样式的语言。CSS可以为网页的各种元素设置样式,比如文字颜色、字体大小、背景颜色等。在CSS中,在选择器中选择要设置样式的元素,然后在属性中设置样式。
。
JavaScrip

。
JavaScrip是一种为网页添加交互功能和动态效果的脚本语言。JavaScrip操作网页中的元素,改变元素的内容、样式、位置等。JavaScrip与HTML和CSS组合使用,可以得到更复杂的效果。
。
响应式设计

。
响应式设计是一种让网页更容易在不同设备上显示的设计方法。响应式设计通过使用CSS3媒体查询和新网格布局等技术,可以根据设备的屏幕尺寸和分辨率自动调整网页的布局和样式是。
。
Web前端框架

。
Web前端框架是简化前端开发的工具。前端框架提供表格、按钮、导航等常用功能和组件,帮助开发者快速构建网页。前端框架有Boosrap、jQuery UI、AgularJS等。
。
介绍一些前端开发的基本概念,如HTML、CSS、JavaScrip、响应式设计、Web前端框架等。这些概念是前端开发的基础,掌握这些概念可以帮助开发人员更好地进行前端开发。
。
