前端开发是一个非常火热的行业,随着互联网的发展,对前端开发人员的需求也越来越高。但是,前端开发包含了广泛的技术,学习起来非常困难。因此,在学习前端开发之前,有必要了解前端开发的目录。
。
HTML。

。
CSS

。
CSS是描述Web网页的外观和形式的语言。CSS可以控制页面的布局、字体、颜色和其他样式属性。学习CSS是前端开发的重要步骤,学习CSS可以帮助你更好地设计页面的外观和形式。
。
JavaScrip

。
JavaScrip是一种用于创建Web应用程序的客户端脚本语言,可以在Web浏览器中运行。JavaScrip可以控制页面的行为和交互,例如响应用户的点击事件和提交表单。学习JavaScrip是前端开发的核心,学习JavaScrip可以实现交互式、动态的Web页面。
。
框架和库。

。
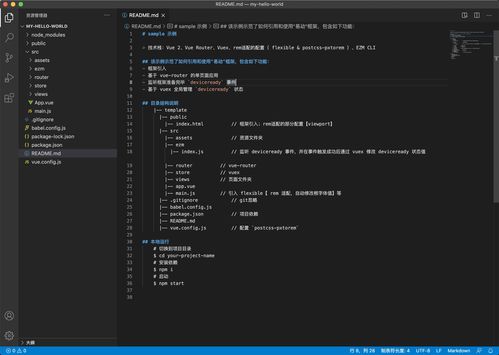
框架和库是前端开发的重要工具,有助于Web应用程序的快速开发。框架和库可以提供路由、模板、数据绑定和状态管理等功能。常用的框架和库有Reac、Vue、Agular等。
。
构建工具

。
构建工具有助于管理Web应用程序的代码和资源。常见的构建工具有Webpack、Gulp、Gru等。这些工具可以实现前端代码的自动化编译、压缩和封装,提高开发效率和代码质量。
。
测试工具

。
使用测试工具,可以测定Web应用的性能和质量。常用的测试工具有Jes、Mocha、Jasmie等。这些工具可以实现前端代码测试的自动化,例如单体测试和集成测试,从而提高代码的可靠性和稳定性。
。
标签:前端开发,HTML, CSS, JavaScrip,框架,库,构建工具,测试工具,学习,技能,能力。
。
