css精灵图前端开发,CSS 图像精灵怎么用
css精灵图前端开发目录
css精灵图前端开发

在前端开发中,使用CSS精灵图需要以下几个步骤:
1. 准备图片:将需要显示的多个小图标或背景图片合并到一张大图中,并保证它们之间没有间隙。
2. 创建HTML元素:在HTML中创建一个元素,用于显示精灵图中的某个部分。
3. 定义CSS样式:使用CSS的背景定位属性(background-position)来定位精灵图中需要显示的图片部分。同时,可以使用背景大小属性(background-size)来控制显示的图片大小。
下面是一个简单的示例代码:
HTML:
```html
u003cdiv class=
width: 20px;
height: 20px;
background: url('sprite.png') no-repeat;
background-position: -50px -50px; / 定位到精灵图的某个部分 /
}
```
在这个示例中,`.sprite-icon` 类定义了一个显示精灵图的元素。通过设置 `background-position` 属性,我们可以将精灵图中的某个部分定位到元素的中心位置。通过调整 `width` 和 `height` 属性,我们可以控制显示的图片大小。
需要注意的是,在使用CSS精灵图时,需要将精灵图放置在和HTML文件相同的目录下,或者使用相对路径或绝对路径来指定精灵图的路径。同时,如果需要更换显示的图片部分,只需要修改 `background-position` 属性的值即可。
CSS 图像精灵怎么用

我们在做前端页面的时候,网页中通常包含有很多小图标,这就用到了css sprites技术。
把所有小图标放到一张图上,这样可以减少对服务器的请求次数。
提高我们的访问速度。
CSS 图像精灵的优缺点是什么?CSS 图像精灵怎么用?下面我们依次对这些问题来解答。
问题一:CSS 图像精灵怎么用 首页我们需要对我们的项目充分的熟悉了解。
整体的项目中大概都包含哪些图标,怎么分类,这样才能拼出有便于后期维护的图像。
然后打开ps软件,新建画布,我这里建的画布大小为300X150,在具体项目中大家可以根据实际情况来决定建立的画布大小。
打开我们的项目文件。
如果公司前端和设计分的比较清楚的话,前端只需要让设计提供出需要的icon图标即可。
我们也可以根据设计提供的稿子,来完成自己切出来图标。
如图所示,在ps中先拉出参考线,然后选择切片工具,对我们需要的图标完成切片。
完成切片后选择存储为web所用格式。
确定后选择所有用户切片(选择这个选项可以导出我们切的图标,其余不相干的图都不会导出哦。
)
这就是我们切好导出的图标了,我改了改图标的名字。
根据自己图标的多少和大小大致估算出自己建立的画布大小。
如图所示,把图标放到新建的画布里面,并且有序的排列好。
接下来我们就可以在页面中使用这些图标了。
如下图所示是我做出来的代码和在浏览器中的效果
图标的位置是怎么快速准确的找到的?这里的位置以左上角开始,x轴,y轴的值均为负值。
用切片选择工具选择图标,右键点击,选择编辑切片选项,看到的x,y值即为图标的位置。
(需要加上负值哦)
在ECLIPSE WEB中怎样加CSS精灵图片

写1个CSS问件,在你需要的页面脚本里面,头标签head里加上linkhref=文件名.cssrel=stylesheettype=text/css/就能够援用了
铜梁SEO优化之网站前端性能优化有哪些技巧

前端开发工程师不仅需要要跟视觉设计师、交互式设计师配合,完美还原设计图稿,编写兼容各大浏览器、加载速度快、用户体验好的页面。
现在还需要跟SEO人员配合,调整页面的代码结构和标签。
一些成熟的平台,在开发初期并没有考虑优化问题,所以做出来的页面,就算是效果很炫,功能很强,但是对搜索引擎非常的不友善。
任何一个成熟的网站,后期页面都是动辄几百万的,到这个时候再来调整结构,既费时又费力,最怕的还是会影响到排名和收录。
所以说与其在后期碰到问题再来调整,还不如把问题解决在源头。
我本人也是从事前端开发工作的,下面把我工作过程中,积累的几个开发过程中就需要做好的SEO优化技巧,分享给大家。
1、简化代码结构,更利于搜索引擎分析抓取有用内容:页面尽量采用DIV+CSS,当然,表格展现模式用table还是比div方便很多的;所有js、css采用外联方式,图片采用css精灵,减少请求次数。
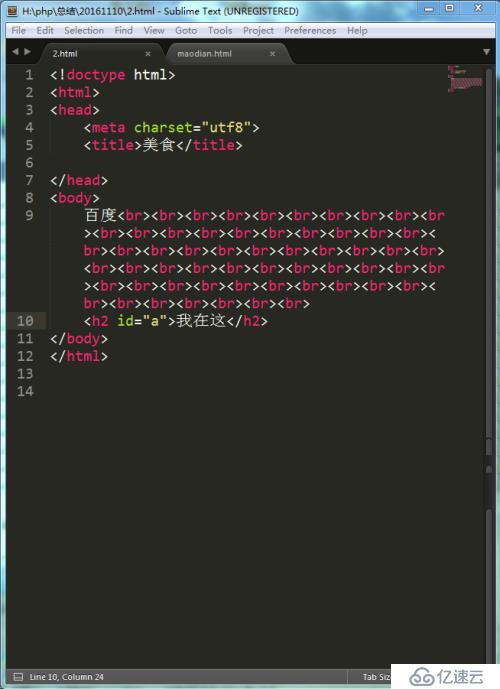
看下下面同样的内容,用div和talbe布局的代码比较,显而易见用div简便的多。
3、每个页面只能出现一次H1标签,H2标签可以多次:H1权重很高,普遍认为仅次于title,一般资讯详情页的标题、商品详情页的标题,都放在H1里。
4、图片一定要添加alt属性,title属性可选:蜘蛛不认识图片上的内容,只能通过alt属性来判断,如果是商品列表页,所有商品都加了alt和title的话,容易造成堆砌关键词,所以我一般是只加alt属性。
5、图片大小声明:如果图片大小不做定义的话,页面需要重新渲染,就会影响到速度。
7、页面内容尽量不要做成flash、图片、视频,这些东西蜘蛛是抓不到的,就算是必须的,也要生成相应的静态页面。
8、除首页外别的页面最好要加上面包屑型导航,导航结构一定要清晰。
10、网站结构呈扁平状树型,目录结构不宜过深,每个页面离首页最多点击不超过3次,过深不利于搜索引擎的抓取。
(随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)