web前端工具培训,前端培训哪家好
web前端工具培训目录
web前端工具培训

Web前端工具培训主要包括对以下工具的学习:
1. Foundation:一个易用、强大而且灵活的框架,用于构建基于任何设备上的web应用。
2. GIMP:GNU图像处理程序(GNU Image Manipulation Program)的缩写,包括几乎所有图象处理所需的功能,号称Linux下的PhotoShop。
3. Bootstrap:快速开发web应用程序的前端工具包。
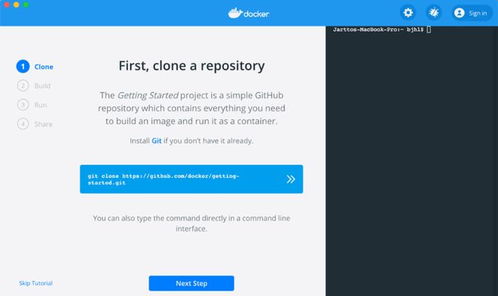
4. Cloud9 IDE:一个基于Node.JS 构建的JavaScript 程序开发web IDE。
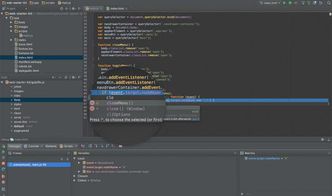
5. Visual Studio Code:一个运行于OS X,Windows和Linux之上的,针对于编写现代web和云应用的跨平台编辑器。
6. Notepad++:一款非常有特色的编辑器,是开源软件,可以免费使用。
建议在具体的学习中咨询专业的编程老师获取具体的指导。
前端培训哪家好

前端培训:
1、爱创课堂
该web培训机构是由前百度工程师、《JavaScript设计模式》作者张容铭创立,一直以来只专注做web开发培训;已开设课程:线下全栈前端面授班,线上全栈前端直播班,线上前端高级架构师班;办学优势:全程20个完整项目实战,贯穿整个前端课程体系;20人左右小班授课,专注到每个学员;随时融入新的前端技术,紧跟就业市场步伐;签订入学,保证学员利益。
2、达内教育
达内是国内领先的IT职业教育公司,开设web培训班、、Java开发、BVD商业视觉、大数据、室内设计、C/C++开发等热门课程;先后在全国70个大中城市建立了373家学习中心,累计培训学员超100万人次。
凭借雄厚的技术实力,成熟的教学体系,达内教育已被评为优秀培训基地、工信部优秀办学基地,并于2014年在美国成功上市。
3、百读易莱胜
易莱胜是主攻web开发培训的专业机构,是买购网编心中最好的web前端培训机构之一,课程涵盖Html5、Css3、Java、Bootstrap、Jquery、Angular、Node等,专业培养web前端开发人才,小班面授,拒绝视频教学,零基础从入门到精通,注重理解+实战,合理收费,善于培养学员对每个知识点举一反三的学习能力。
课程讲究“精、细、核心”,不杂乱无章。
4、北大青鸟
北大青鸟通过“院校合作”和“授权合作”两大经营模式,以及先进的IT职业教育课程体系在教育领域广泛开展合作:200余家授权培训中心遍布全国60多个主要城市,全国合作院校超过600所,同10000余家知名企业建立战略合作伙伴关系,累计培养和输送85余万IT职业化人才进入。
北大青鸟后获评“中国连锁经营百强企业”。
5、火星时代
中国数字高端品牌,1994年出版国内最早的CG教材《三维动画速成》,如今业务已拓展至职业教育、在线教育、青少年STEAM教育、学历教育、海外留学等领域。
作为国内资历最老的教育品牌之一,火星时代教育在全国一、陆续开办了19个校区,涵盖“Web前端+全栈工程师”、“人工智能+Python开发工程师”、“UI设计”等课程。
有没有什么好的WEB前端培训学校?

学 W E B 前 端 的 话 你 可 以 去 东 莞 金 码 , 这 是 一 个 专 业 的 软 件 技 术 开 发 培 训 学 校 , 我 有 很 多 朋 友 都 是 在 这 里 学 习 的 。
web前端培训课程都学习什么内容_学web前端培训学校

1.第一阶段:前端页面重构
内容包含了:PC端网站布局项目、HTML5CSS3基础项目、WebApp页面布局项目
2.第二阶段:JavaScript高级程序设计
内容包含:原生JavaScript交互功能开发项目、面向对象进阶与ES5/ES6应用项目、JavaScript工具库自主研发项目
3.第三阶段:PC端全栈项目开发
4.第四阶段:移动端项目开发
内容包含:Touch端项目、微信场景项目、应用AngularIonic开发WebApp项目、应用Vue.js开发WebApp项目、应用React.js开发WebApp项目
5.第五阶段:混合(Hybrid,ReactNative)开发
内容包含:微信小程序开发、ReactNative、各类混合应用开发
6.第六阶段:NodeJS全栈开发
内容包括:WebApp后端系统开发、NodeJS基础与NodeJS核心模块、Express、noSQL数据库
7.第七阶段:大数据可视化
内容包含:大数据可视化化基础与实战、数据可视化入门、D3.js详解、其他JS库
扩展资料
web特点
1.图形化
Web非常流行的一个很重要的原因就在于它可以在一页上同时显示色彩丰富的图形和文本的性能。
在Web之前Internet上的信息只有文本形式。
Web可以提供将图形、音频、视频信息集合于一体的特性。
2.与平台无关
如Mozilla的Firefox、Google的Chrome、Microsoft的InternetExplorer等。
3.分布式的
大量的图形、音频和视频信息会占用相当大的磁盘空间,我们甚至无法预知信息的多少。
对于Web没有必要把所有信息都放在一起,信息可以放在不同的站点上,只需要在浏览器中指明这个站点就可以了。
在物理上并不一定在一个站点的信息在逻辑上一体化,从用户来看这些信息是一体的。
4.动态的
由于各Web站点的信息包含站点本身的信息,信息的提供者可以经常对站上的信息进行更新。
如某个协议的发展状况,公司的广告等等。
一般各信息站点都尽量保证信息的时间性。
所以Web站点上的信息是动态的、经常更新的,这一点是由信息的提供者保证的。
5.交互的
另外通过FORM的形式可以从服务器方获得动态的信息。
用户通过填写FORM可以向服务器提交请求,服务器可以根据用户的请求返回相应信息。
(随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)