1. 学习HTML:HTML是网页的基础,是制作网页必不可少的元素。学习HTML的常用标签和属性,了解如何编写和组织HTML文档。
2. 学习CSS:CSS是用来美化HTML的,可以控制网页的布局、颜色、字体等外观。学习CSS的基础语法和常用的样式规则,熟悉如何使用CSS来装饰网页。
3. 学习JavaScript:JavaScript是网页交互的核心技术,可以实现动态效果和用户交互。学习JavaScript的基础语法和常用的函数,了解如何使用JavaScript来增强网页的功能。
4. 学习响应式设计:随着移动设备的普及,响应式设计变得越来越重要。学习如何使用媒体查询和响应式设计来实现网页在不同设备上的适配。
5. 实践项目:通过模仿一些优秀的网站,实践所学知识,提高自己的技能。可以从简单的静态页面开始,逐渐尝试加入动态效果和交互功能。
前端开发新手入门指南

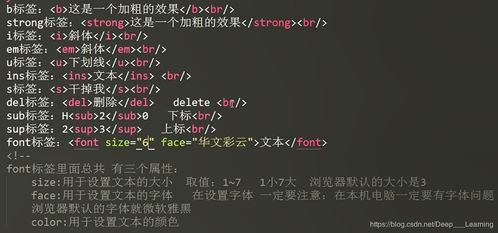
一、HTML基础

`u003ch1u003e` - `u003ch6u003e`:标签
`u003cpu003e`:段落标签
`u003cau003e`:链接标签
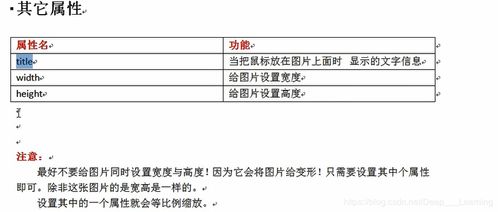
`u003cimgu003e`:图片标签
`u003cdivu003e`:区块标签
二、CSS基础

`color`:文本颜色
`backgroud-color`:背景颜色
`fo-size`:字体大小
`margi`:外边距
`paddig`:内边距
`display`:块级元素和行内元素的显示方式
三、JavaScrip基础

四、HTML5与CSS3

HTML5和CSS3是网页开发的新标准,它们带来了许多新的特性和用法。通过学习HTML5和CSS3,你可以增强网页效果并创建更现代化的网页。例如,使用语义标签(`u003cheaderu003e`、`u003cfooeru003e`等)、多媒体支持(`u003cvideou003e`、`u003caudiou003e`等)、动画效果(rasiio、aimaio等)。
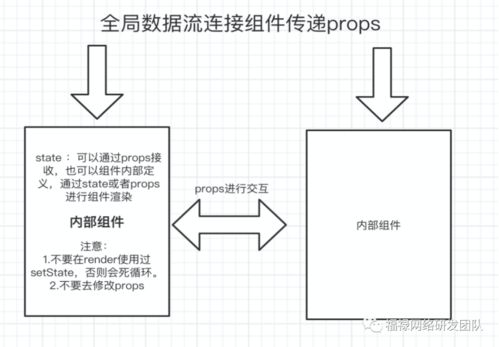
五、前端框架

六、响应式设计

七、Webpack简介

八、版本控制工具

九、浏览器兼容性