掌握未来:用ode.js开发前端Web的黄金之道

一、ode.js简介

ode.js是一个基于Chrome V8引擎的JavaScrip运行环境,它使得JavaScrip可以在服务器端运行。ode.js的出现,使得开发者可以使用同一种语言进行前后端开发,大大提高了开发效率。同时,ode.js还拥有强大的第三方模块系统,可以轻松地扩展功能。
二、使用ode.js开发前端Web的优势

1. 语言优势:JavaScrip是前端开发的主要语言,使用ode.js可以充分发挥JavaScrip的优势,实现前后端代码的一致性,减少开发和维护的成本。
2. 开发效率高:ode.js拥有丰富的第三方模块,可以轻松地实现各种功能,缩短开发周期。
3. 跨平台性:ode.js可以在Widows、Liux、Mac等多个操作系统上运行,使得跨平台开发变得更加容易。
4. 强大的社区支持:ode.js拥有庞大的开发者社区,可以为开发者提供丰富的资源和支持。
三、使用ode.js开发前端Web的步骤

1. 安装ode.js:首先需要在计算机上安装ode.js,可以在ode.js官网下载对应操作系统的安装包进行安装。
2. 创建项目:使用命令行或者可视化工具创建项目,并初始化pm(ode.js包管理器)。
3. 安装依赖:在项目文件夹下使用pm安装需要的依赖包。
4. 编写代码:使用JavaScrip编写前端Web页面和逻辑代码。
5. 运行项目:使用命令行或者可视化工具启动服务器,预览项目效果。
6. 调试和测试:使用开发者工具进行调试和测试,确保项目的稳定性和性能。
7. 部署和发布:将项目部署到服务器上,发布给用户使用。
四、实践案例:使用ode.js构建一个简单的Web应用

为了更好地理解如何使用ode.js开发前端Web,让我们通过一个简单的实践案例来演示整个流程。
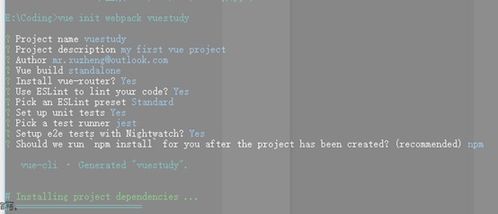
1. 创建项目:使用命令行创建一个新的ode.js项目,并初始化pm。
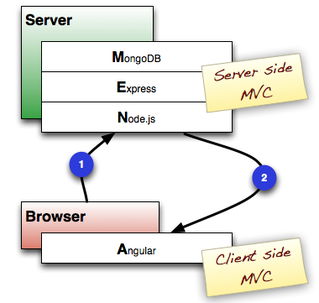
2. 安装依赖:使用pm安装Express.js(一个快速、简单的Web应用框架)和Vue.js(一个流行的前端框架)。
3. 创建页面:使用Vue.js创建一个简单的Web页面,包括一个输入框和一个列表框。
4. 编写逻辑代码:在ode.js中编写逻辑代码,实现输入框和列表框的数据交互。
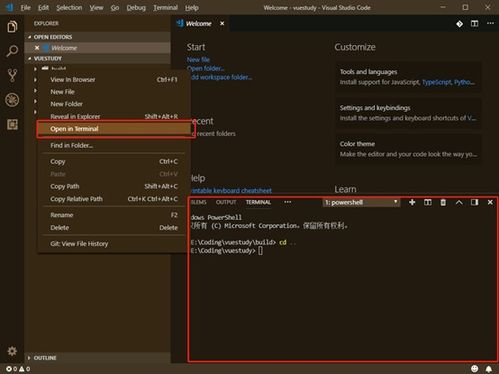
5. 运行项目:使用命令行启动服务器,预览项目效果。
6. 调试和测试:使用开发者工具进行调试和测试,确保项目的稳定性和性能。
7. 部署和发布:将项目部署到服务器上,发布给用户使用。
通过这个实践案例,我们可以看到使用ode.js开发前端Web是可行的,并且具有很高的开发效率和跨平台性。同时,ode.js还拥有强大的社区支持,使得开发者可以更加方便地获取资源和支持。因此,掌握ode.js开发前端Web的技术将有助于我们在数字化时代取得更多的成功。
