1. WebStorm:JetBrains公司开发的一款强大的IDE,提供丰富的JavaScript和CSS支持,包括代码提示、代码重构、代码检查等功能,适合个人使用。
2. Visual Studio Code:微软公司开发的一款轻量级的、可扩展的编辑器,支持JavaScript、CSS、HTML等语言的语法高亮、代码提示等功能,适合个人使用。
3. Sublime Text:一款轻量级、跨平台的编辑器,支持多种语言的语法高亮、代码提示等功能,可以通过插件扩展其功能,适合个人使用。
4. Atom:一款开源的、跨平台的编辑器,支持多种语言的语法高亮、代码提示等功能,可以通过插件扩展其功能,适合个人使用。
5. Notepad++:一款免费的、轻量级的编辑器,支持多种语言的语法高亮、代码提示等功能,适合个人使用。
此外还有一些常用的前端开发工具库和框架,如jQuery、Bootstrap、React等,也可以帮助开发者快速构建前端应用程序。
以上是一些常用的前端开发工具,你可以根据自己的需求和喜好选择适合自己的工具。
前端开发神器:一揽子解决方案,打造卓越用户体验

一、Visual Sudio Code

Visual Sudio Code是一款轻量级但功能强大的代码编辑器,适用于Widows、Liux和macOS。它支持多种语言和框架,包括HTML、CSS和JavaScrip。通过安装插件,你可以扩展其功能,满足个性化需求。Visual Sudio Code的智能代码编辑功能和调试工具,让你在编写代码时更加得心应手。
二、Boosrap

三、jQuery

jQuery是一款快速、简洁的JavaScrip库,它简化了HTML文档遍历、事件处理、动画和Ajax交互。jQuery的易用性和兼容性使其成为前端开发人员的首选库。通过使用jQuery,你可以轻松地实现复杂的交互效果,提升用户体验。
四、Webpack

Webpack是一个模块打包器,它可以将多个文件和模块打包成一个或多个budle。Webpack可以优化你的代码结构,提高代码加载速度。同时,它还支持各种加载器和插件,让你能够根据需要进行定制化配置。
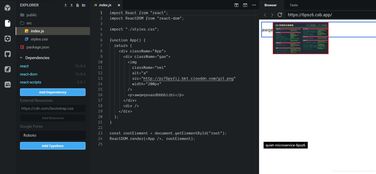
五、Reac

Reac是一款由Facebook开发的前端框架,它专注于构建用户界面。Reac使用组件化的方式构建应用,使得代码更加可维护、可重用。Reac的虚拟DOM和diff算法提高了应用的性能和响应速度。Reac还支持多种语言和平台,让你可以轻松地将你的应用扩展到不同的设备和操作系统。
