前端开发需要掌握HTML、CSS和JavaScript等基本技术,同时还需要了解和掌握一些前端框架和工具,比如React、Vue、Angular等前端框架,以及Webpack、Gulp、Grunt等前端构建工具。
前端开发还需要了解和掌握一些UI/UX设计的基本知识和技能,比如用户界面设计、交互设计、色彩搭配、排版布局等,以便能够更好地与设计师和开发人员协作,制作出更好的用户界面和交互体验。
作为一名前端开发人员,还需要不断学习和探索新的技术和工具,以便能够更好地应对不断变化的市场需求和技术趋势。
掌握前端开发:从零到一的全攻略

随着互联网的飞速发展,前端开发已成为IT行业中的一颗璀璨明星。对于想要涉足这个领域的人来说,了解前端开发需要掌握哪些技能和知识至关重要。本文将带你从零开始,全面了解前端开发的世界,助你轻松步入这个行业。
一、HTML:网页结构的构建者

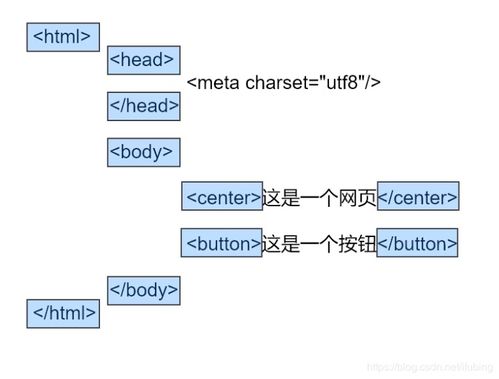
HTML是超文本标记语言的简称,它是网页的基础。作为一名前端开发者,首先要掌握HTML的基础知识,如标签、属性等。只有建立了坚实的HTML基础,才能更好地构建网页。
二、CSS:让网页焕然一新

CSS是级联样式表的简称,它用于控制网页的外观和样式。通过学习CSS,你可以让网页变得更加美观、吸引人。从基本的布局到复杂的动画效果,CSS都能帮你实现。
三、JavaScrip:让网页动起来

JavaScrip是一种强大的脚本语言,它可以让网页具备交互功能。学会使用JavaScrip,你可以创建动态效果、处理用户输入,甚至构建复杂的单页面应用。
四、前端框架:提高开发效率的利器

随着技术的发展,前端框架如雨后春笋般涌现。常见的框架包括Reac、Vue和Agular。这些框架提供了丰富的组件和工具,可以帮助开发者提高效率、简化代码。学会使用前端框架,能让你的开发工作事半功倍。
五、版本控制工具:团队协作的关键

版本控制工具如Gi和SV是团队协作的核心。它们可以帮助团队成员高效地协作、管理代码版本,避免不必要的冲突。作为一名前端开发者,掌握版本控制工具的使用是必不可少的。
六、测试和调试:提高代码质量的保障

七、性能优化:提升网页速度的秘诀

随着互联网的普及,用户对网页速度的要求越来越高。作为一名优秀的前端开发者,你需要掌握性能优化的技巧。通过优化图片、压缩代码、使用CD等技术手段,可以让网页加载更快,提高用户体验。
八、跨平台开发:适应不同设备的挑战

九、前端安全:保护用户数据的安全隐患
在前端开发中,保障用户数据的安全至关重要。要学会防范常见的安全风险如XSS攻击、CSRF攻击等,确保用户数据的安全。同时,了解加密算法和安全协议的使用,也是保护数据安全的必要手段。
前端开发是一个不断发展的领域,需要我们不断学习、更新知识。通过掌握以上技能和知识,你将具备从零到一构建一个完整网站的能力。在未来的职业生涯中,不断学习和提升自己,你将成为一名优秀的前端开发者。
