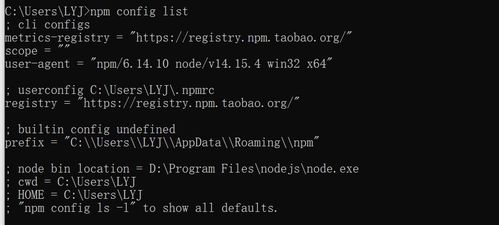
你需要确保你已经安装了 Node.js 和 npm。你可以在终端输入以下命令来检查是否已经安装:
```bash
node -v
npm -v
```
如果你看到版本号,那就说明你已经安装了 Node.js 和 npm。
```bash
npm install -g @vue/cli
```
安装完成后,你就可以使用 Vue CLI 创建新的 Vue.js 项目了。在终端输入以下命令:
```lua
vue create my-project
```
这会创建一个名为 你可以选择预设的配置选项,或者在提示符下手动选择你的配置选项。
一旦你的项目创建成功,你就可以使用以下命令来运行你的项目:
```arduino
cd my-project
npm run serve
```
Vue前端开发环境搭建:从零到一构建你的现代化前端应用

在当今的互联网开发领域,Vue.js无疑是备受瞩目的明星。它以高效、灵活、易上手等特点,吸引了全球的开发者的目光。如何搭建一个完整的Vue前端开发环境呢?今天,我将带领大家从零到一构建一个现代化的前端应用。
一、安装ode.js

我们需要安装ode.js。ode.js是一个基于Chrome的JavaScrip运行环境,可用于在服务器端运行JavaScrip代码。在ode.js官网下载适合你操作系统的版本,并按照提示进行安装。
二、安装Vue CLI

安装完ode.js后,我们需要安装Vue CLI(命令行界面)。在终端中输入以下命令:
```bash
pm isall -g @vue/cli
```
安装完成后,你可以通过输入`vue --versio`来检查Vue CLI是否安装成功。
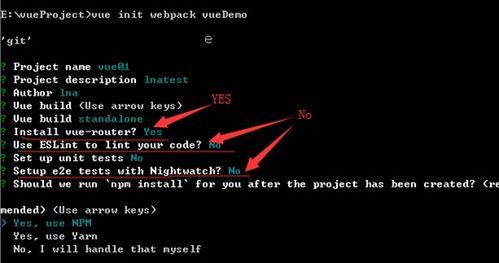
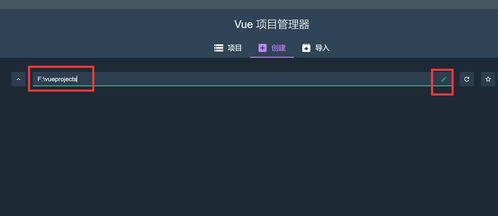
三、创建Vue项目

使用Vue CLI创建新的Vue项目非常简单。在终端中输入以下命令:
```lua
vue creae my-projec
```
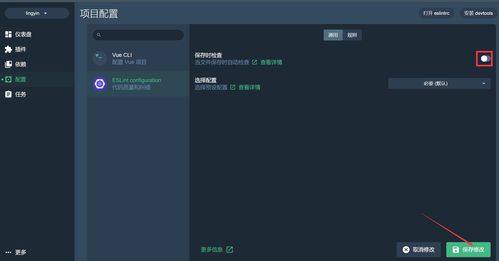
接下来,你将看到一系列提示,包括选择哪种配置预设、安装哪些插件等。你可以根据自己的需要进行选择。
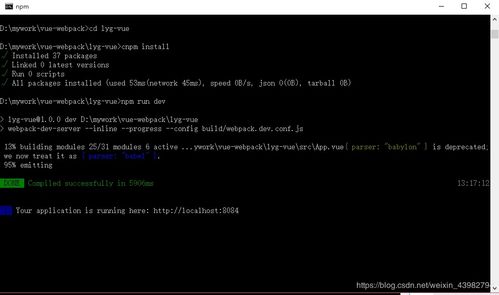
四、运行Vue项目

创建完项目后,你可以在终端中输入以下命令来运行项目:
```arduio
cd my-projec
pm ru serve
```
这将启动一个本地开发服务器,并在浏览器中打开项目。你可以随时在编辑器中进行更改,服务器将自动重新编译代码并更新页面。
五、构建Vue应用

当你完成开发后,你可以使用Vue CLI构建你的应用。在终端中输入以下命令:
```arduio
pm ru build
```
这将生成一个可用于部署的生产版本的应用。你可以在生成的`dis`目录中找到所有需要的文件。
