前端开发入门基础知识,想做web前端开发师,可是不知道要学习些什么知识
前端开发入门基础知识目录
前端开发入门基础知识

前端开发入门基础知识
一、HTML基础
二、CSS基础
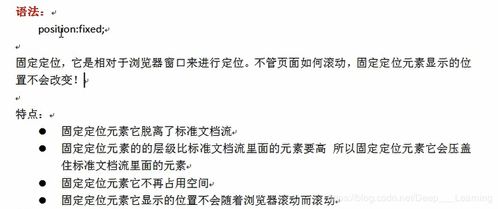
CSS负责网页的样式和布局。通过CSS,我们可以设置网页中元素的样式,如字体、颜色、大小、间距等。CSS也可以用来控制网页的布局,如定位、浮动等。
三、JavaScript基础
JavaScript是一种脚本语言,用于实现网页的交互效果。通过JavaScript,我们可以控制网页中的元素,响应用户的交互操作,实现动态效果。
四、DOM操作
DOM是文档对象模型,是JavaScript访问和操作网页结构的主要接口。通过DOM,我们可以获取和修改网页中的元素,实现动态效果。
五、AJAX
AJAX是一种无需重新加载整个页面就能获取或发送数据的技术。通过AJAX,我们可以异步地与服务器交互,实现网页的动态效果。
六、前端框架
前端框架是一组工具和库,用于简化前端开发的过程。常见的前端框架有React、Vue、Angular等。
七、HTML5新特性
HTML5引入了一些新的元素和API,如video和audio元素、canvas绘图API、Geolocation API等。这些新特性使得网页可以更好地支持多媒体内容和复杂交互效果。
八、CSS3新特性
CSS3引入了一些新的样式和效果,如圆角、阴影、渐变等。这些新特性使得网页的样式更加丰富和美观。
九、ES6新特性
ES6是JavaScript的新版本,引入了一些新的语法和特性,如let和const关键字、箭头函数、模块化等。这些新特性使得JavaScript的代码更加简洁和易于维护。
想做web前端开发师,可是不知道要学习些什么知识

1.HTML
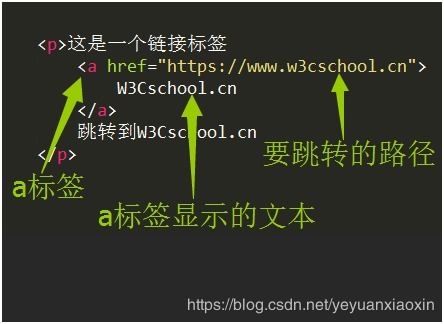
知识要点:web工作原理、HTML4及HTML5、常见标签、相对路径与绝对路径、HTML5标签
2.CSS+布局
知识要点:CSS基本语法、基本选择器、复合选择器、背景图片、盒子模型、精灵图、常见网页布局、浮动定位、Flex布局、响应式布局、移动端适配、网页动画、CSS3新特性、Less预处理器
3.ECMA基础
知识要点:ECMA基本语法、数据类型、运算符、分支结构、循环结构、函数、常见内置对象的属性和方法、Array、Math、Date、String
4.DOM
知识要点:DOM模型、节点类型、节点的基本操作、JS操作样式表、克隆节点、获取坐标位置、获取元素尺寸、节点的各种属性和方法。
5.BOM+jQuery
知识要点:History、Location、Navigate、定时器、线程、事件循环、web工作原理、性能优化、事件对象、正则表达式、jQuery框架
6.vue框架基本语法
知识要点:vue基本语法、双向绑定、组件传值、条件渲染、列表渲染、事件处理、表单绑定、自定义事件、插槽、过渡、动画、动态路由、嵌套路由、编程式导航、导航守卫、路由懒加载、脚手架、生命周期、vuex、axios、ts、vue3
7.vue案例
知识要点:将知识点融会贯通到案例中。
8.react基本语法
知识要点:react简介、jsx语法、元素渲染、组件和props、state、生命周期、表单、条件渲染、组合继承、hooks、性能优化、redux
9.react案例
知识要点:将知识点融会贯通到案例中
新增内容:微信小程序及uni-app框架
知识要点:
小程序框架(配置/程序与页面注册/路由),开发者工具
小程序框架组件学习(基础/视图/表单/地图/媒体/导航/开发能力)
小程序框架组件学习(地图/媒体/导航/开发能力)
小程序API(基础/路由/界面/网络/数据缓存/位置服务)
小程序API(设备/媒体/开放接口/授权/登录/支付)
10.Node服务器与数据库及框架
Node原生模块、跨域、安全校验、数据加密、数据库基本操作、express框架、koa框架
成为一名专业的前端开发人员,需要学习什么?

想成为一名专业的前端开发人员,必须掌握基本的Web前端开发技术,其中包括:CSS、HTML、SEO、DOM、BOM、Ajax、JavaScript等,在掌握这些技术的同时,还要清楚地了解它们在不同浏览器上的兼容情况、渲染原理和存在的Bug。
在一名合格的前端工程师的知识结构中,网站性能优化、SEO和服务器端的基础知识也是必须掌握的。
必须学会运用各种工具进行辅助开发。
除了要掌握技术层面的知识,还要掌握理论层面的知识,包括代码的可维护性、组件的易用性、分层语义模板和浏览器分级支持,等等。
可见,看似简单的网页制作,如果要做得更好、更专业,真的是不简单。
这就是前端开发的特点,也是让很多人困惑的原因。
如此繁杂的知识体系让新手学习起来无从下手,对于老手来说,也时常不知道下一步该学什么。
代码质量是前端开发中应该重点考虑的问题之一。
例如,实现一个网站界面可能会有无数种方案,但有些方案的维护成本会比较高,有些方案会存在性能问题,而有些方案则更易于维护,而且性能也比较好。
这里的关键影响因素就是代码质量。
CSS、HTML、JavaScript这三种前端开发语言的特点是不同的,对代码质量的要求也不同,但它们之间又有着千丝万缕的联系。
Web前端工程师要了解的html+css基础知识

今天小编要跟大家分析的文章是关于Web前端工程师要了解的html+css基础知识。
正在从事Web前端工作的小伙伴们来和小编一起看一看吧,希望本篇文章能够对正在从事Web前端工作和学习的小伙伴们有所帮助。
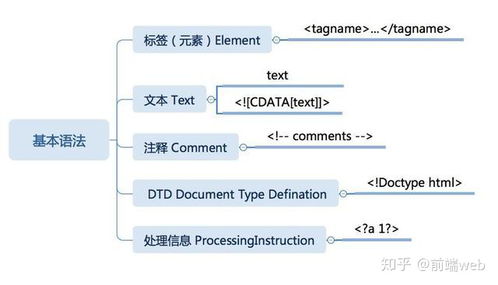
一、什么是HTML?HTML即超文本标记语言(HyperTextMarkupLanguage),是用来描述网页的一种语言。
超文本标记语言的结构包括"头"部分(外语:Head)、和"主体"部分(外语:Body),其中"头"部提供关于网页的信息,"主体"部分提供网页的具体内容。
标记语言是一套标记标签(markuptag)HTML使用标记标签来描述网页如下代码:MyFirstHeadingMyfirstparagraph.
例子解释:与之间的文本描述网页与之间的文本是可见的页面内容与之间的文本被显示为标题与
之间的文本被显示为段落二、HTML元素HTML文档是由HTML元素定义的。
HTML元素指的是从开始标签(starttag)到结束标签(endtag)的所有代码。
td{border:1pxsolid#ccc;padding:5px;margin:auto;}td>p{text-align:left;}td>pspan{text-align:center;display:block;}开始标签元素内容结束标签Thisisaparagraph
href="default.htm">Thisisalink注释:开始标签常被称为开放标签(openingtag),结束标签常称为闭合标签(closingtag),大多数HTML元素可拥有属性。
空的HTML元素:没有内容的HTML元素被称为空元素。
在XHTML、XML以及未来版本的HTML中,所有元素都必须被关闭。
在开始标签中添加斜杠,比如:
就是没有关闭标签的空元素,而是关闭空元素的正确方法,HTML、XHTML和XML都接受这种方式。
即使
在所有浏览器中都是有效的,但使用其实是更长远的保障。
HTML提示:使用小写标签HTML标签对大小写不敏感:等同于。
许多网站都使用大写的HTML标签。
W3School使用的是小写标签,因为万维网联盟(W3C)在HTML4中推荐使用小写,而在未来(X)HTML版本中强制使用小写。
三、HTML属性HTML标签可以拥有属性。
属性提供了有关HTML元素的更多的信息。
属性总是以名称/值对的形式出现,比如:name="value"。
属性总是在HTML元素的开始标签中规定。
双引号是最常用的,不过使用单引号也没有问题。
在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:name='Bill"HelloWorld"Gates'。
HTML提示:使用小写属性属性和属性值对大小写不敏感。
不过,万维网联盟在其HTML4推荐标准中推荐小写的属性/属性值。
而新版本的(X)HTML要求使用小写属性。
一些常见HTML属性:td{border:1pxsolid#ccc;padding:5px;margin:auto;}td>p{text-align:left;}td>pspan{text-align:center;display:block;}属性值描述classclassname规定元素的类名(classname)idid规定元素的唯一idstylestyle_definition规定元素的行内样式(inlinestyle)titletext规定元素的额外信息(可在工具提示中显示)四、HTML编辑器使用Notepad或TextEdit来编写HTML可以使用专业的HTML编辑器来编辑HTML:AdobeDreamweaverMicrosoftExpressionWebCoffeeCupHTMLEditor五、HTML标题标题(Heading)是通过-等标签进行定义的。
Thisisaheading定义最大的标题。
Thisisaheading定义最小的标题。
注释:浏览器会自动地在标题的前后添加空行。
注释:默认情况下,HTML会自动地在块级元素前后添加一个额外的空行,比如段落、标题元素前后。
以上就是小编今天为大家分享的关于Web前端工程师要了解的html+css基础知识的文章,希望本篇文章能够对正在从事Web前端工作的小伙伴们有所帮助,想要了解更多Web前端相关知识记得关注北大青鸟Web培训官网,最后祝愿小伙伴们工作顺利,成为一名优秀的Web前端工程师。
(随机推荐阅读本站500篇优秀文章点击前往:500篇优秀随机文章)