前端开发者平台目录
前端开发者平台

1. GitHub:这个平台是许多前端开发者的首选,提供了许多开源项目的代码库,以及强大的版本控制和协作工具。
2. Gitee:这个平台主要服务于中国的开发者社区,许多中国的开源项目都在这里托管和协作。
3. 开源中国:这是一个以开源技术为主的社区,提供了许多开源项目的信息和资源,同时也为开发者提供了代码托管和协作的功能。
4. 码云:这是中国本土的代码托管和协作平台,类似于GitHub,但主要服务于中国的开发者社区。
5. 腾讯云开发者社区:这是腾讯云旗下的开发者社区,提供了许多关于前端开发的教程和资源。
6. 阿里云开发者社区:这是阿里云旗下的开发者社区,提供了许多关于前端开发的教程和资源。
8. W3C:这是Web标准组织官方网站,前端开发者可以了解最新的Web标准和技术。
9. MDN Web Docs:这是一个由Mozilla维护的文档网站,提供了许多关于Web技术和标准的详细文档。
10. 前端乱炖:这是一个中文的博客网站,专注于前端开发领域的博客和技术分享。
这些平台为前端开发者提供了各种工具和资源,可以帮助开发者提高开发效率、解决技术难题、分享和交流技术经验。
前端开发常用哪些工具软件

下面我介绍五款比较常用的前端开发工具,具体哪一款最好用,因人而异,大家可以根据自己的情况,选择一款个人认为最好用的web前端开发工具。
1、SublimeText
SublimeText凭借其漂亮的用户界面和极其强大的功能,被誉为“神级”代码开发工具。
2、StackBlitz
据ChimeNnamdi所说,这是所有用户最喜欢的在线集成开发环境工具(IDE)。
主要原因在于其将用户最喜爱和最常用的集成开发环境——VisualStudio代码带到了网络上。
3、VisualStudio
MicrosoftVisualStudio,简称VS,是微软公司的开发工具包系列产品,是目前最流行的Windows平台应用程序的集成开发环境(IDE)。
4、WebStorm
WebStorm是jetbrains公司旗下一款JavaScript开发工具。
已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScriptIDE”等。
5.CanIUse
该在线工具非常方便,它可以让用户知道当前实现的功能是否与期望对接的浏览器兼容。
前端可视化开发平台哪个好用?

ThingJS 不错,ThingJS 基于 HTML5 和 WebGL 技术,可方便地在主流浏览器上进行浏览和调试,支持 PC 和移动设备。
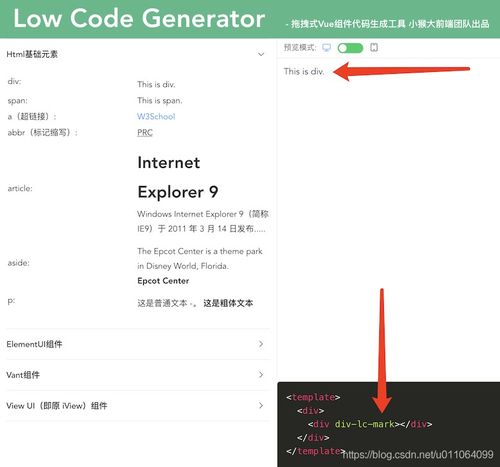
前端低代码有哪些?

有一些受欢迎的前端低代码工具和平台。
以下是其中一些示例:
1. Coding Pages:Coding Pages 是 Coding 提供的一款前端低代码开发平台。
它提供了可视化的界面设计工具和拖放式组件,支持快速构建响应式的 Web 应用程序。
Coding Pages 还与 Coding 的其他开发工具和云服务紧密集成。
2. 淘宝无线小程序开发工具:淘宝无线小程序开发工具是阿里巴巴旗下的一款前端低代码工具,用于开发淘宝无线小程序。
它提供了可视化的界面设计和拖放式组件,使用户能够快速构建小程序应用。
3. WePY:WePY 是一款基于小程序的前端低代码框架。
它提供了类似于 Vue.js 的开发语法和组件化开发模式,简化了小程序开发的过程。
WePY 还支持自动化构建和代码分割等功能。
4. 飞博通低代码开发平台:飞博通低代码开发平台是武汉飞博科技有限公司具备颠覆性创新的低代码快速开发开源平台,已经深耕智慧医疗信息化行业二十余年。
5. Uni-app:Uni-app 是 DCloud 推出的一款跨平台开发框架,支持同时开发小程序、H5、App 和其他前端应用。
它提供了基于 Vue.js 的开发语法和组件化开发模式,使开发者能够快速构建跨平台应用。
这些前端低代码工具和平台都具有不同的特点和适用场景。
您可以根据自己的需求、技术偏好和项目要求选择合适的工具进行开发。
同时,也可以进一步了解这些工具的文档和社区支持,以便更好地使用它们。
