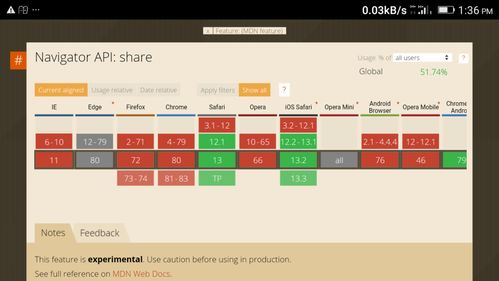
2. 浏览器: 你需要一个浏览器来测试你的网站。Google Chrome, Firefox, Safari和Microsoft Edge都是流行的选择。
以上是一些常用的软件和工具,但根据项目的具体需求和开发者的个人偏好,可能会有一些变化。最重要的是找到适合你的工具和方法,使开发过程更高效、更愉快。
Web前端开发:必备软件工具大揭秘!

随着互联网的快速发展,前端开发已经成为一项重要的工作。在这个充满竞争的领域,为了提高效率和质量,开发者需要使用一系列强大的软件工具。今天,我将为你揭示前端开发中必备的软件工具,让你轻松应对各种开发任务!
一、文本编辑器:Visual Sudio Code

Visual Sudio Code是一款轻量级的文本编辑器,拥有丰富的功能和插件,可以满足前端开发的各种需求。它支持多种语言,可以自定义快捷键和主题,让你的开发环境更加舒适。它还集成了Gi版本控制和终端工具,方便开发者进行项目管理。
二、代码库管理工具:GiHub

三、版本控制工具:Gi

四、网页调试工具:Chrome DevTools

五、自动化构建工具:Webpack

六、包管理工具:pm

七、测试工具:Jes

八、代码质量分析工具:ESLi