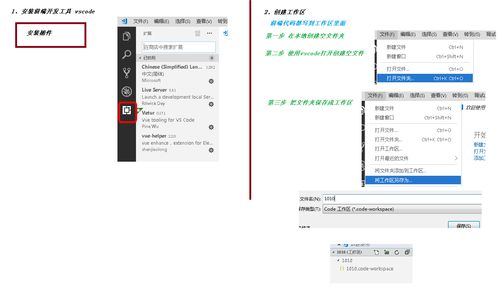
1. Visual Studio Code:一款轻量级的但功能强大的源代码编辑器,支持多种语言和平台,可以通过安装插件来扩展功能,比如可以安装语法高亮、代码提示、Git管理等插件。
2. WebStorm:一款专业的JavaScript开发工具,提供智能代码提示、代码错误检查、代码重构等功能,还支持自动化测试、版本控制等功能。
3. Sublime Text:一款简单易用的文本编辑器,支持多种语言和插件,可以通过快捷键和命令行来快速操作。
4. Atom:一款免费的、开源的文本编辑器,支持多种语言和平台,提供了许多插件和主题,可以定制化自己的开发环境。
5. Notepad++:一款免费的、轻量级的文本编辑器,支持多种语言和插件,提供了许多常用的快捷键和命令行操作。
以上这些工具都是PC前端开发中常用的工具,当然还有很多其他的工具可以根据自己的需求选择适合自己的工具。
PC前端开发工具:打造卓越用户体验的利器

随着科技的飞速发展,PC前端开发工具在当今的互联网时代扮演着越来越重要的角色。它们不仅为开发者提供了强大的技术支持,还使得产品研发更加高效,最终能够为用户带来更优质的体验。
一、引言

在当今的数字化时代,互联网产品层出不穷,而一个好的PC前端开发工具能够大大提升产品的竞争力。本文将介绍一些主流的PC前端开发工具,分析其特点,并阐述如何选择合适的工具来提升产品品质。
二、PC前端开发工具的特点

1. 高效性:一个好的PC前端开发工具应该能够提高开发效率,缩短产品研发周期,尽快将产品推向市场。
2. 易用性:工具的操作界面应该简洁明了,让开发者能够快速上手,减少学习成本。
3. 兼容性:一个好的PC前端开发工具应该能够兼容各种浏览器和操作系统,确保用户能够在任何环境下都能够获得良好的体验。
4. 可扩展性:随着业务需求的变化,工具应该具有一定的扩展性,能够支持不断发展的业务需求。
三、主流PC前端开发工具介绍

1. Reac:Reac是Facebook开发的一款开源JavaScrip库,主要用于构建用户界面。它的优点是高效、可维护性强,并且社区活跃,有大量的开源项目和资源可供使用。
2. Vue.js:Vue.js是一款轻量级的JavaScrip框架,它的主要特点是易于上手、灵活性强。Vue.js拥有丰富的生态系统和良好的性能,适用于各种类型的项目。
3. Agular:Agular是由Google开发的一款开源JavaScrip框架,主要用于单页应用程序开发。它的主要特点是数据绑定、组件化、双向数据绑定等,使得开发效率更高。
四、选择合适的PC前端开发工具

在选择PC前端开发工具时,我们需要考虑以下因素:
1. 项目需求:不同的项目有不同的需求,需要根据项目特点来选择合适的工具。
2. 团队技术水平:团队的技术水平也是选择工具的重要因素之一,需要考虑团队的技术背景和对工具的熟悉程度。
3. 社区支持:一个好的工具需要有强大的社区支持,这样可以获得更多的帮助和资源。
4. 长期发展:在选择工具时,还需要考虑其未来的发展前景和是否符合长期发展规划。
PC前端开发工具是互联网产品研发中不可或缺的一部分。在选择合适的工具时,我们需要考虑项目需求、团队技术水平、社区支持和长期发展等因素。通过使用高效的PC前端开发工具,我们可以提升产品品质,提高用户体验,最终为互联网行业的发展做出贡献。
