微信小程序前端开发需要掌握以下知识点:
1. 了解微信小程序的基本架构和开发流程。
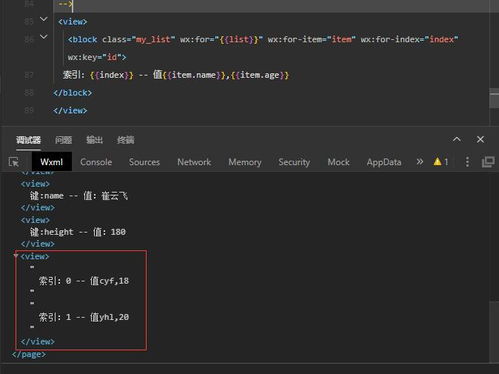
2. 掌握 WXML 和 WXSS 的基本语法和常用组件的使用。
3. 掌握 JavaScript 的基本语法和常用的 API。
4. 了解微信小程序的调试工具和调试方法。
5. 掌握微信小程序的基本设计和实现方法,包括页面结构和样式设计、交互设计等。
6. 了解微信小程序的开发规范和最佳实践。
对于初学者,建议先了解微信小程序的基本概念和开发流程,然后逐步学习 WXML 和 WXSS 的基本语法和常用组件的使用,以及 JavaScript 的基本语法和常用的 API。同时,可以通过阅读官方文档和示例代码来加深对微信小程序开发的理解。
在实践中,建议多进行练习和调试,熟悉调试工具和方法,掌握基本的开发和调试技巧。同时,要注意遵循开发规范和最佳实践,提高代码质量和可维护性。
微信小程序前端开发:掌握未来,赢得先机

一、微信小程序的前端开发优势

微信小程序具有无需安装、即用即走的特点,使得前端开发更加便捷和高效。同时,微信小程序提供了丰富的API和组件库,让开发者可以轻松实现各种功能,为用户带来全新的使用体验。
二、微信小程序前端开发的必备技能

1. HTML5:微信小程序的前端开发基于HTML5,因此熟练掌握HTML5是必不可少的。
2. CSS3:通过CSS3,你可以轻松地美化页面的外观和布局。
4. ES6:掌握ES6语法,可以让你更加高效地进行代码编写。
5. 微信小程序API和组件库:熟悉微信小程序提供的API和组件库,可以让你的开发更加得心应手。
三、微信小程序前端开发的实践技巧

1. 页面布局:通过合理的页面布局,可以让你的小程序更加美观和易用。
2. 响应式设计:针对不同的设备和屏幕尺寸,实现响应式设计是至关重要的。
3. 优化性能:通过优化图片、减少HTTP请求等方式,可以提高小程序的性能和用户体验。
4. 交互设计:良好的交互设计可以让用户在使用过程中感到愉悦和舒适。
5. 代码规范:编写高质量的代码,遵循良好的代码规范,可以提高代码的可读性和可维护性。
四、微信小程序的前景展望

随着微信小程序的日益普及和功能的不断丰富,前端开发者将拥有更广阔的舞台。未来,微信小程序有望成为移动应用开发的主流方式,引领新一轮的科技革命。现在就开始学习微信小程序前端开发,将你的技能提升到一个新的高度,为未来的发展做好准备。
