安卓sdk开发 ui目录
如何使用DroidDraw和AnDroidDraw开发Android UI界面
安卓sdk开发 ui

安卓SDK(Software Development Kit)开发涉及多种功能和组件,包括但不限于UI(User Interface)定制和设计。Android应用的UI主要是指应用的人机交互界面,这个界面可以是活动(Activity)、片段(Fragment)、服务(Service)等组件的布局和视图。
在Android开发中,UI定制通常涉及到对布局文件(XML文件)的修改,这些文件定义了应用中各种界面的布局和外观。你可以通过在XML文件中定义视图(View)组件(如按钮、文本框、列表等)来创建用户界面。这些组件可以通过设置各种属性和样式来定制外观,例如颜色、大小、字体等。
此外,你还可以使用Android提供的各种UI工具和库来增强应用的用户体验,例如:
1. Material Design:这是一个由Google开发的UI设计语言,它提供了一套视觉、交互和动画的规范,帮助开发者创建美观、易于使用的界面。
2. ConstraintLayout:这是一个灵活的布局管理器,允许你通过约束(Constraints)来定义视图的位置和大小,以适应不同的屏幕尺寸和分辨率。
3. RecyclerView:这是一个可滚动的列表视图,用于展示大量动态数据。它可以提供平滑的滚动体验,同时节省内存。
4. Android Jetpack:这是一个包含了多种实用组件和工具的集合,用于加速Android应用的开发。它包括了如ViewModel、LiveData、Room等库,帮助开发者简化数据管理和UI交互。
需要注意的是,Android开发中的UI定制可以涉及到深度定制化的界面设计,需要根据应用的特性和需求进行定制化的设计和实现。同时,良好的UI设计也需要考虑到用户体验和可用性,以确保用户能够轻松地使用和理解应用。
Android 开发有哪些新技术出现

1、开发工具
Android Studio: Google 官方放弃 Eclipse 和 Android Studio 普及。
AS 虽然不算新,但是对 Android Studio 这个软件的更新速度快的惊人,有大量的新功能发布。
例如支持很多注解代码提示注解、Live code template、支持自动生成 Parcelable 实现等等,作为开发者,持续关注这个更新列表 Recent Changes,一定会让写代码的生活更加美好。
2、编程“语言”
Kotlin:作为 Android 领域的 Swift,绝对如沐新风。
抛弃沉重的 Java 语法,Kotlin 融入了很多现代编程语言的思想,作为开发者,接受新的语言,了解新语言的发展趋势,更有利于开阔你的思路和加深对语言的理解。
在 Android 开发上,使用 Kotlin 并不会付出什么代价,为什么不来试试使用Kotlin进行Android开发。
React Nativ: 跨平台一直是程序员的梦想,而且移动应用的跨平台解决方案也很多,因为 Facebook 的参与和力推,让这个解决方案带上了光环。
第一个用 React Native 开发的 App 已经在 Google Play 上架 Facebook 广告管理工具,听说 Android 的 SDK 也马上会到来,React Native。
Sky:与 React Native 类似,使用 Web 开发语言来做移动平台的开发,虽然这个只是一个尝试,但是这是 Google 自身推出的,特别是在 Java 语言的使用上败诉之后,这可能会有一些作为呢,domokit/sky_sdk。
3、开发模式
Dagger 2:依赖注入并不是什么新技术,但是使用在 Android 确实一个新的尝试。
Android App 越来越被当成严肃的大型项目来构建,很多在以前大型服务器开发上使用的技术都被应用到了移动开发。
Android 开发分模块开发,使用 Dagger 来松耦合模块。
特别值得一体的是,Dagger 2 现在由 Google 亲自接管。
Dagger A fast dependency injector for Android and Java。
MVP:因为 Android 并没有严格的业务和界面区分,项目一复杂,就很容易使代码陷入混乱。
现在 Android 开发社区对 MVP 模式讨论越来越热,觉得 MVP 是非常适合 Android APP 开发。
MVP for Android: how to organize the presentation layer。
RxAndroid:函数响应式编程(Functional Reactive Programming)也不是新内容,RxAndroid 把 RxJava 带到 Android 环境中。
很多时候,编写 Android 程序,也可以看成是数据的处理和流动,换一种思想编程,曾经看起来很棘手的问题,瞬间就很优雅的解决了:ReactiveX/RxAndroid。
MVVM:这是因为开始官方支持 DataBinding,把 MVVM 直接带到 Android 中。
数据绑定在 Windows WPF 和 Web 已经非常常见,它非常高效的开发效率,只关心数据和业务。
这也对 Android 开发来说,无疑是一个非常重大的影响:android UI设计MVVM设计模式讨论?。
插件化:针对大型 Android 项目,很多 App 开始使用插件来分模块构建相对独立的功能。
Hybrid:完全使用 HTML 5 开发 App,目前还不成熟。
但是折中方案在很多情况下是非常适合的,典型的就是微信,大部分信息展示都是通过 H5 来完成,同时通过 Hybird 方式,把 Web 和 Native 打通,提供给网页访问本地资源的能力。
4、UI设计
Material Design:已经红遍了大江南北,这方面的讨论实在太多了,而且各种支持库都有了,特别是 Google 官方出了一个支持库 Android Design Support Library。
Sketch 3:这是一个专为设计移动端 UI 的设计工具,作为开发者,不用懂那么复杂的 PS 使用,也可以做非常专业设计。
如何使用DroidDraw和AnDroidDraw开发Android UI界面

它其实是一个android应用的安装包apk文件,下载下来的文件【AnDroidDraw.apk】,然后要安装到模拟器上(这里一定要保证Android环境已搭建好,SDK和ADT配置好),步骤如下:
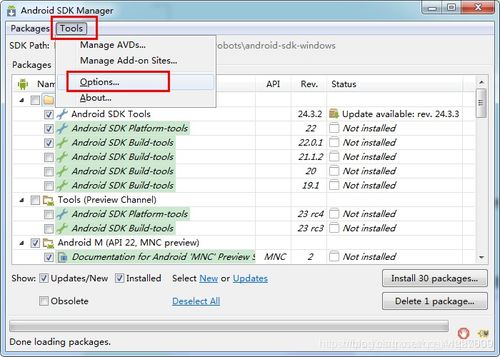
1.在cmd下启动模拟器(注意在cmd使用android命令,前提一定是你配置了环境变量,要不然会识别不了你的命令,如何配置请参考:),如图:
如果你也出先这样的问题,请先检查你的系统环境变量是否配置正确。
启动成功,再安装AnDroidDraw.apk=》
安装完此apk文件以后,打开模拟器,可以看到:
再回到cmd命令窗口,安装一个端口转发规则,命令:D:\android\android-sdk-windows\tools>adb forward tcp:6100 tcp:7100
在你的模拟器上运行AnDroidDraw,可以看到:
这时候中回到之前说的DroidDraw,可以简单的拖拽一个ui,然后发送到模拟器中安装的AnDroidDraw上运行看看效果,在DroidDraw中选择Project-Send GUI TO Deviec:
移动应用程序APP的UI设计流程

想要成为一个合格的APP开发UI设计师那就要跟紧移动时代的脚步,了解每一个UI设计师必须掌握的基本技巧才可以。
第一:要了解平台
正如同网页设计师需要了解HTML/CSS一样,作为移动端UI设计师的你应该了解移动端APP的架构。
首先移动端设计的语言和网页设计的语言就不太一样,不同平台有着不同的编程语言和接口,移动端界面的构成也是无法使用CSS和标签来实现。
你需要深入阅读官方的开发文档,寻找更多有关APP的文档知识,明白APP的构成,编译方式,发布方式,了解设计的规则。
这些东西不仅关系到你的应用开发好坏,还会影响系统的 稳定性,电池续航长短等多种因素。
作为移动端UI设计师,你单了解简单的移动端设计是不够的。
我们需要从长远的角度去思考问题。
第二:了解移动端的技术构成
对于一个UI设计师来说光了解平台的基本特征是不够的。
接下来你需要了解它相关的技术构成:位置服务(wifi,GPS等),蓝牙(低功耗蓝牙技术),信号,前后摄像 头,麦克风,陀螺仪,位置传感器,加速度传感器,指纹扫描仪(iPhone 5s),眼动追踪技术,语音识别,人脸识别,等等。
每一个新技术的背后以为着应用程序更多的可能性,交互设计、使用体验,甚至商业模式
第三:发掘本地UI组件的开发潜质
每个移动操作系统中中总有着大量的本地UI组件,他们有着极大的自由度,方便你进行定制。
你需求确切地知道他们的特征(尺寸,大小,功用),你可以为与你合作的开发者节省大量的工作时间。
第四:了解移动端的工作流程
安装SDK并运行,了解移动开发框架,比如TubyMotion、Xamarin、Titanium。
熟悉集成开发环境,因为这其中包含了移动开发所需的方方面面。
第五:了解移动端的界面模式
三大移动平台之间,有着相似之处,但是在深入探究他们的交互设计,会发现它们在理念上的巨大差异。
作为一个设计师,你需要明白这些差异所在,以及它们是如何体现在实际案例中的。
不要只着眼于单一平台,三大平台都需要深入体验,每天至少都要把玩一下,并且最少要持续半年。
在这个过程中,体会差异,并且将你觉得重要的、有代表性的、值得保存记录的界面截图留存。
作为单一平台的狂热粉丝,你是做不好移动端UI设计师的。
第六:记录并解释你的UI设计
考虑到屏幕截图并不足以表现UI全部的特性,你需要学会记录界面不同的状态、转变过程、转场动画等信息,并且学会记录界面对于不同状况的反馈。
